
在手机这样一个小小的有限的屏幕尺寸里,要使界面保持清晰合理、简洁美观,就涉及到产品“框架布局”的设计问题,我们需要根据不同的产品需求及应用场景来设计合理的界面布局。
iPhone平台的标准界面布局为顶部标题栏、中部内容区、底部工具栏/标签栏,设计师们根据不同的应用类型以及不同的使用情境进行着巧妙的布局,其中不乏很多勇于打破常规,精巧合理的布局设计。今天就一起来看看iPhone平台多样化的界面布局方式。
iPhone平台有三种类型的应用:
效率型应用(Productivity Applications)
实用型应用(Utility Applications)
沉浸型应用(Immersive Applications)
每一种类型都有各自不同的特点和应用场景。设计之前要清楚产品的目标、特点以及用户使用产品的动机,以选择合适的应用类型。下面我们分别通过这三种应用来总结一下界面的布局方式。
1.效率型应用(Productivity Applications)
效率型应用几乎包含了从社交网络到手机银行的所有应用。此类应用具有组织和操作具体信息的功能,需要比较精简的用户体验,从而不会阻碍用户的工作,要将用户体验的重点放在任务上,用户可以快速地找到需要的目标,轻松地完成操作。
1)如何设计效率型应用
以任务为导向的设计理念。建立准确的任务模型,将用户可能的任务进行拆解,并逐一设计优化流程。要让用户快速开始,快速找到信息,快速离开。建立清晰的层级关系,便捷准确的检索方式,以便于用户迅速定位需要的信息。
要降低用户的学习成本,尽可能的使用系统的控件和操作。降低噪音,保证高级的功能在用户需要时能够找到即可,在不需要的时候也不会造成困扰。
2)效率型应用的界面布局
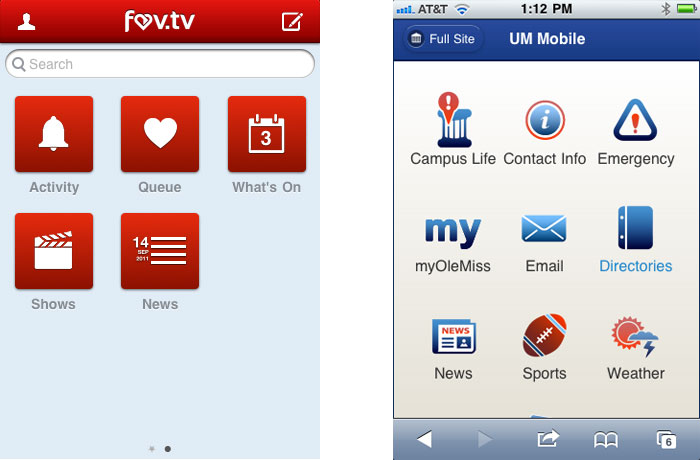
A. 九宫格

此类界面通常是用户进入产品后的首屏,为用户提供分类入口,入口通常以图表加文字的形式展现。以格子的形式排列,可以让用户快速地找到入口。此类布局适合用于丰富的内容展现,且内容适合分类聚合。
B. 折叠列表

折叠折表是为避免页面内过长的滚动而做的布局设计,通常需要在同一页面内展示大幅内容时可考虑使用此类布局。内容以两级列表的形式进行分组,每组可以分别展开显示它的子项目。
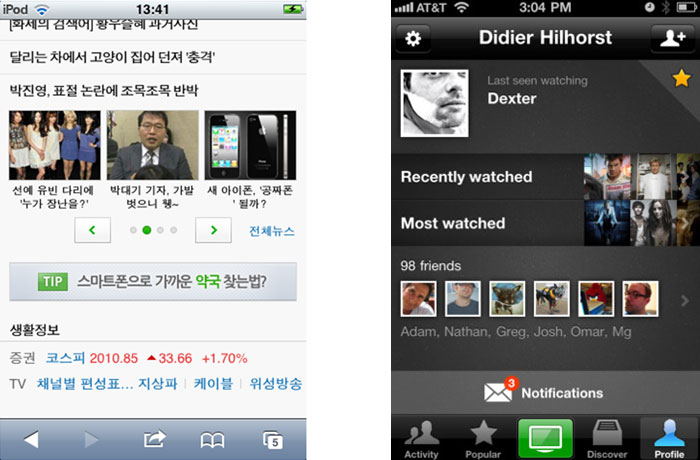
C. 图片列表

图片列表可以直观地将图片的全图显示出来,方便用户快速检索查看,大幅的图片也为用户带来视觉上的愉悦体验。
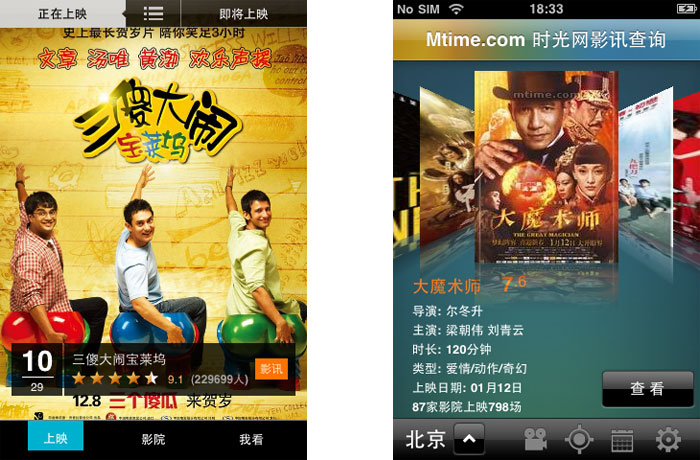
D. 旋转木马

旋转木马的布局适用于内容以线性或者循环的形式进行组织,充分利用有限的屏幕空间,更好的来展示一系列图形图像,从而让用户获得更好的聚焦体验,正如欢快奔腾的木马,不停的旋转展示,让每个独立个体都得到表现的机会。这种布局特别适用于屏幕空间有限而又需要展示大量内容。
常用的旋转木马式布局有两种,一种是如上图的全屏的展示,一般多用于首页,用作各个内容的入口。另一种是如下图的应用,带有多个项目的通常用于页面的顶部。

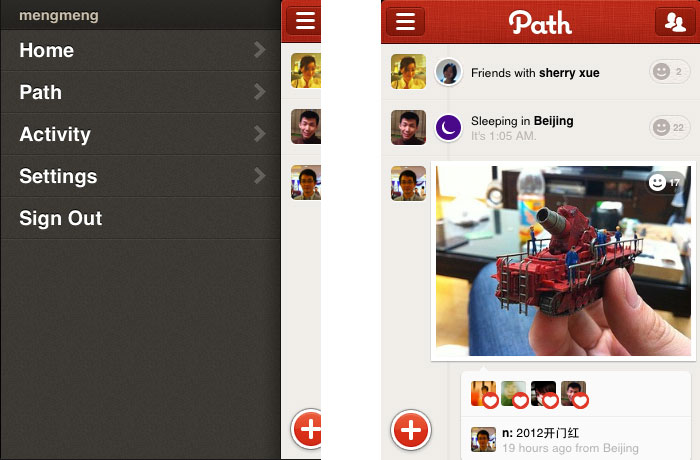
E. 侧滑分屏

侧滑分屏的界面布局是采用三屏模式(左屏、主屏、右屏),此架构具有极好的扩展性。path2.0完全颠覆了iOS guild line的模式,采用这种三屏模式,极简了主页面,主屏仅留下feed展示和添加功能。将导航放入左侧的屏幕,增加了未来的可扩展性,同时也保证了主屏幕清晰的内容。
2. 实用型应用(Utility Applications)
实用型应用完成的任务对用户输入要求很低。用户打开实用型应用程序,是为了快速查看信息摘要或是在少数对象上执行简单任务 。实用型应用的特点是最小化安装、简单的流程及布局、标准化的界面元素。
1) 如何设计实用型应用
专注做好一个功能,使其一目了然,将需要的信息展示在一个层级里,让用户快速地获取某类特定的信息或者执行某一具体的任务,因此在开启后无需操作就能解决问题是最完美的。力争使界面简洁,并尽量使用简单的、标准的视图和控件。设置通常在主视图背面,可以设置不同的数据源。
2) 实用型应用的界面布局

界面以平面列表的方式显示信息;易于浏览,只包含了最必要的信息,没有深入的信息层次结构。每一个视图都提供同样的数据组织结构和细节深度。在界面下方显示打开的视图数量,用户可以按顺序浏览,在一个视图后选择另一个视图。

通常一个实用型应用只解决某一个方面的问题,如上图的指南针和温度计,通过拟物化的设计,全屏布局突出应用功能,一目了然。

界面简明地突出了主要功能,没有多余的操作和设置,以使用户快速完成操作。
3. 沉浸型应用(Immersive Applications)
沉浸型应用可以为用户带来极致的娱乐和游戏体验,这类应用和标准的系统界面不同,用户希望这类应用能够给他们带来最大的娱乐。此类应用的特点是聚焦于主要内容及完全个性化的用户体验。
1) 如何设计沉浸型应用
富媒体的表现形式,声,光,色,效,通过丰富的表现力让用户沉浸其中。不拘泥于系统的控件和表现方式,因此,界面设计的自由发挥度比较高,仿真的、可爱的设计风格往往容易出彩。
2) 沉浸型应用的界面布局
A. 游戏类的全屏布局

沉浸式应用通常会占据整个屏幕,包括电池和网络信息的状态栏,让用户聚集于主要内容,以增强用户的参与感。这种全屏界面布局没有多余的任务导向和元素干扰,让用户探索,并在探索中得到发现和奖励,不拘泥于系统的控件和表现方式。此类应用多为以横屏方向进行布局。
B. 媒体类的全屏布局

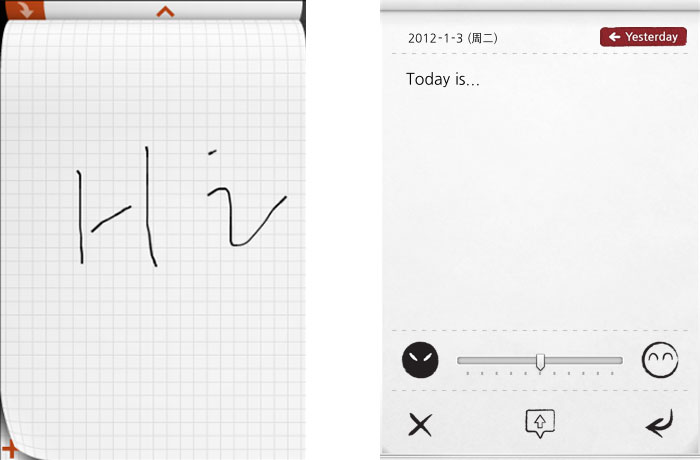
媒体类最常见的是电子阅读和视频播放,特写内容会占据整个屏幕,界面只显示内容,让用户沉浸其中,当用户点击屏幕时会在浮动层上显示控件。
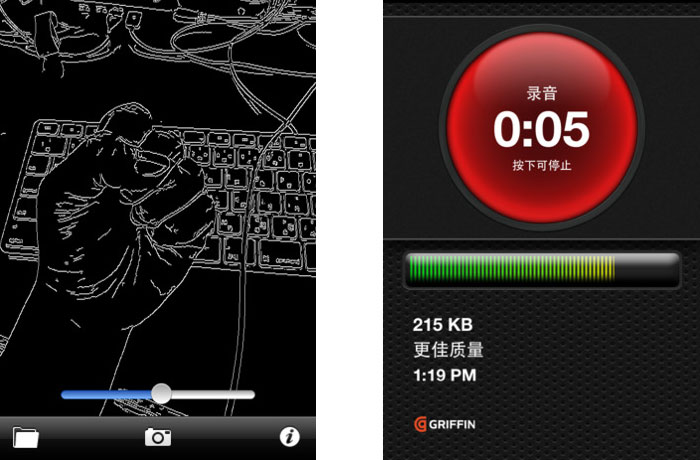
C. 特定任务类的全屏布局

特定任务类常见的有录音、拍照、图片处理等,界面布局以突出特定任务为主,在界面的下方辅以任务的操作按键,通常使用自定义的界面以配合环境。此类应用程序运行时可能会涉及到大量数据的处理,但是通常不显示这些数据,无须让用户查看。
写在后面
在手机的交互设计中,我们要思考如何在有限的空间内合理布局,更好的展现内容,无论是文字还是图片,都要让内容看上去优雅得体。我们需要根据不同的应用类型、产品定位、用户目标来选择合适的界面布局,还要勇于尝试,敢于打破常规,设计出让用户赏心悦目的产品。 |


