Windows Phone 7刚刚宣布了推迟在华上线的消息,跳票往往是用户最为反感的事。在正式上线之前,HT实验室带你预览一下Windows Phone 7的UI设计,看看是否与您期望的相同,先睹为快!
“内容即界面”是Metro的设计原则之一,WP认为,直接、明了的信息才是好的用户体验,因此特意在页面弱化操作,突显信息展示。另外,WP7还深度涉入Facebook、twitter等平台,加强了信息整合。信息整合和信息展示是WP7系统最具特色的两点,也是其是否能够在市场占领一席之地的重要资本。
本期将通过WP7 DEMO的体验,看一看WP7的信息整合和信息展示能否实现WP“put people first”的理念。
一、信息整合
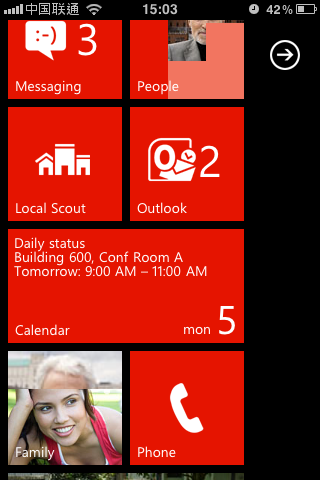
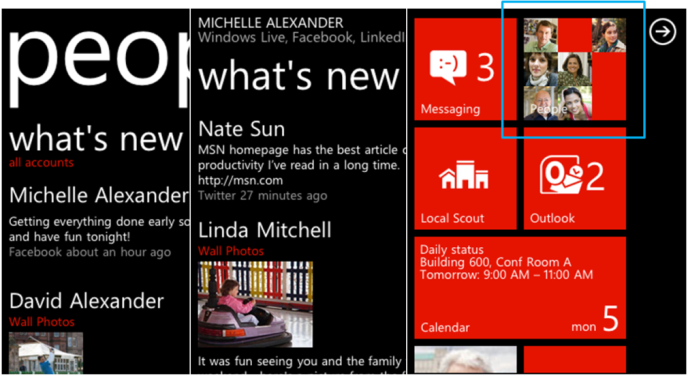
1、首页:
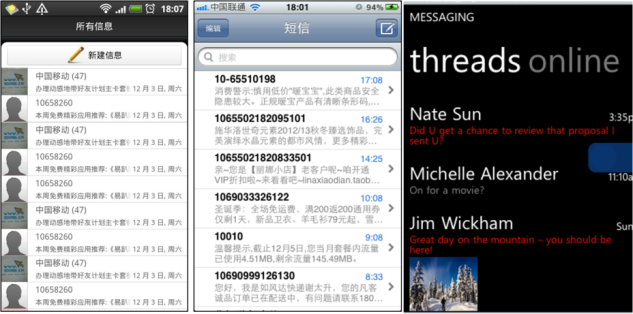
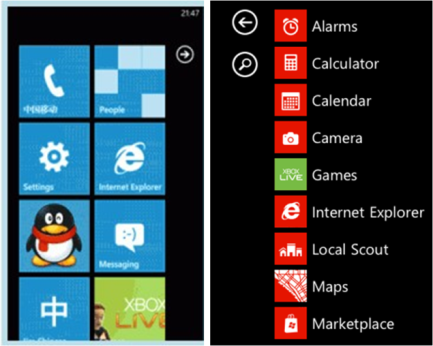
弱化背景,用Live tiles突出菜单图标和文字信息。Messaging的“3”和Outlook的“2”均为信息条数。这种界面风格突破了iOS和安卓系统以图标为主的显示形式,看起来更像是网页操作。

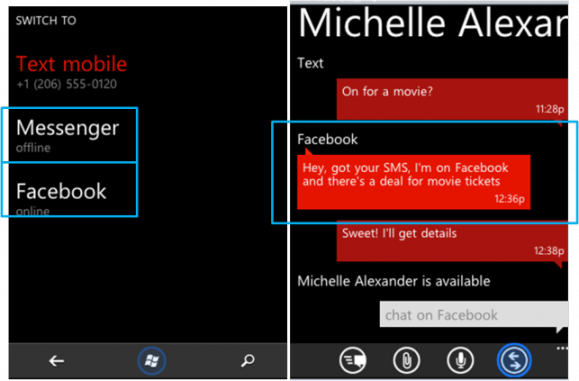
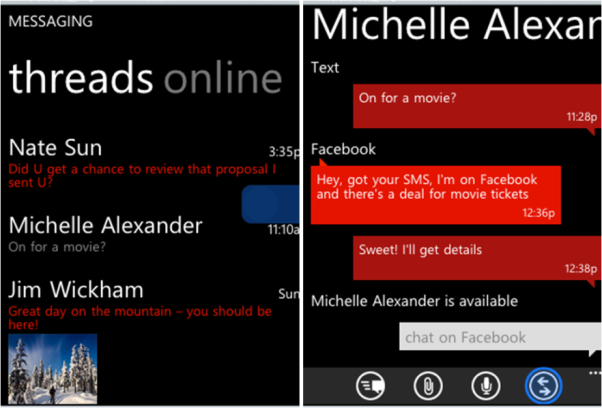
2、SMS和Facebook整合。
Messaging功能:
DEMO里显示,WP7深度整合了facebook功能。用户可以查看联系人是否在线,在Messaging中,既可以通过SMS,也可以通过facebook进行交流。facebook和SMS整合,构建一种IM功能,实践效果如何有待考证。

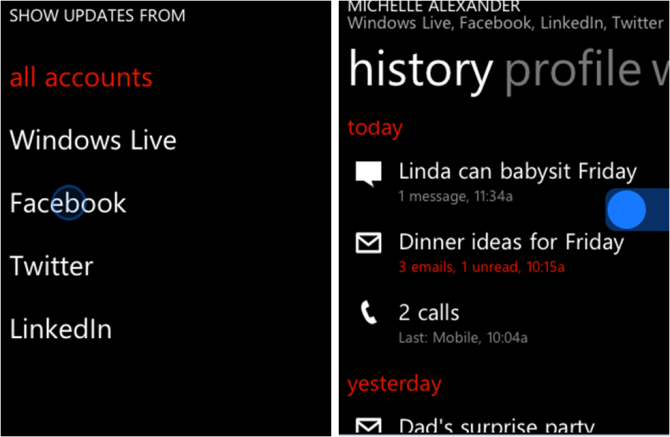
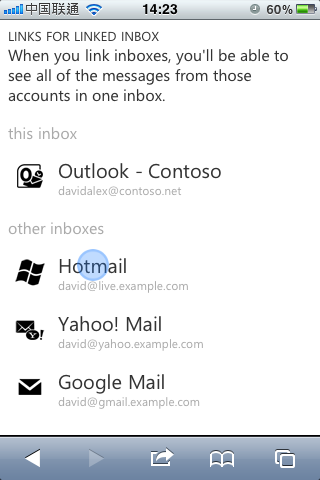
3、windows live、Facebook、Linked in、Twitter账户和电话、邮件、SMS的整合。
People标签整合了windows live、Facebook、Linked in和Twitter账户,用户可以选择不同账户查看信息。同时,还可以查看这些平台的联系人与用户自己的电话、邮件、信息往来信息。

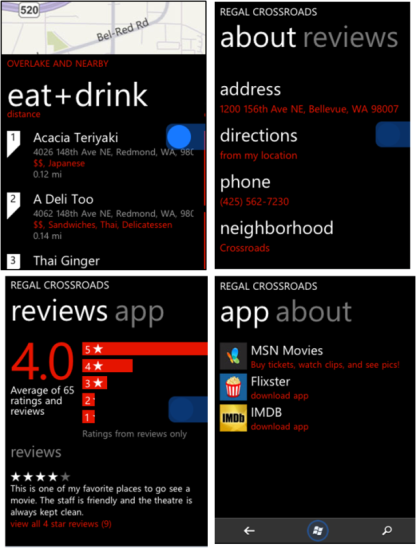
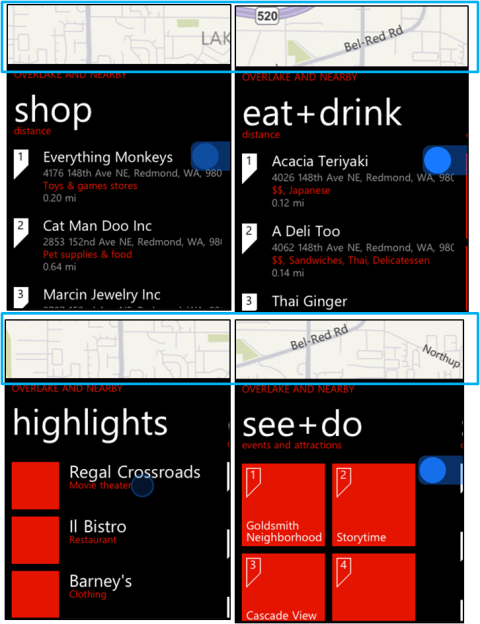
4、LBS、地图和APP的整合。
Local Scout 为WP7系统自带的本地信息检测功能,可以显示当地吃喝玩乐的地方。用户可以选择目的地放在highlights里,也可以制作“to do list”。
另外,对于每一个选定的地点,都有相应的路线指导、星级评价和相关的APP。

相对于iOS和安卓平台,WP7选择由系统来完成一些LBS服务,又一次显示了其整合信息的功能特点。只是目前,该功能只能在美国实现。WP7要想打入其他市场,这一功能的本地化势在必行。
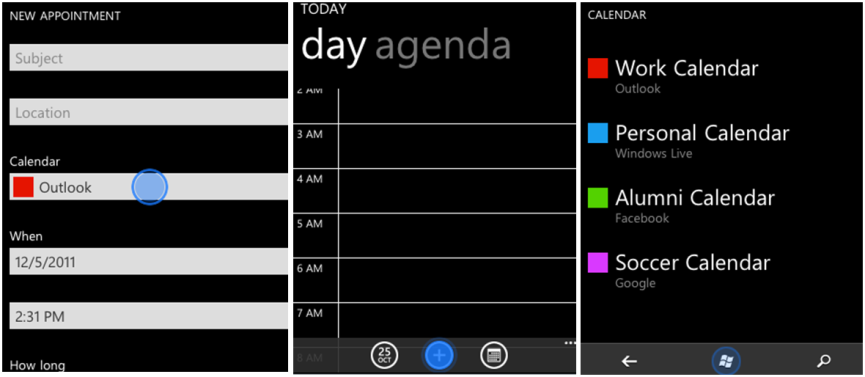
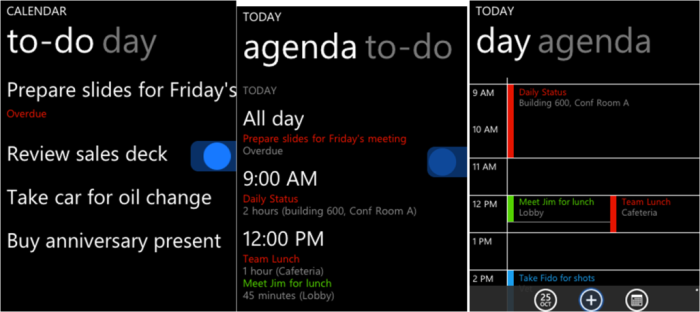
5、Outlook和邮件以及Calendar的整合。
Outlook作为微软最成功的应用之一,在手机端继续发挥其强大功能是WP7的必然选择。

在Calendar里,用户可以导入Outlook里的时间安排列表。有消息称,WP有进入商务手机市场的意向,那么这一功能可以很好地为商务手机的开发预热。
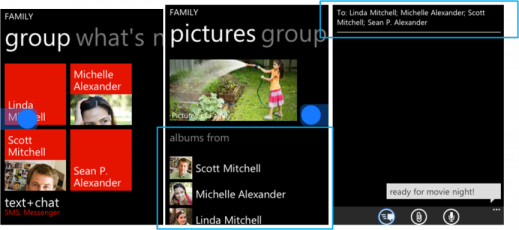
 6、以“人”为元素的集合:Family 6、以“人”为元素的集合:Family
Family有点像手机里的通讯录分组,但是它还可以显示家庭照片,可以针对家人发起会话交流。

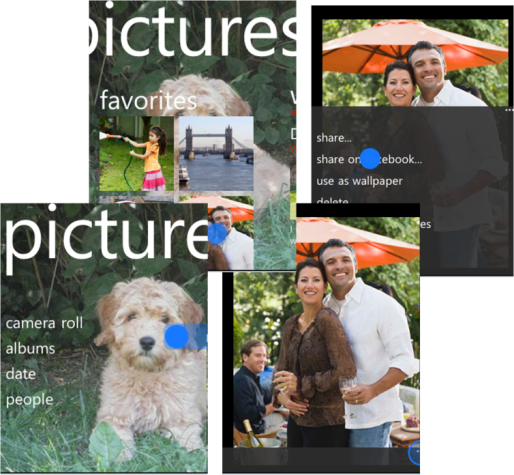
7、Pictures和Facebook的整合。
Pictures下,用户可以查看相机相册,也可以查看facebook等SNS好友的相册。

WP7在整合SNS上是下足了功夫,这种深度整合,无论是苹果还是安卓系统,都尚未实现。在这样一个信息爆炸的时代,最怕的就是没有特色,把facebook掰开揉碎了放在手机系统里,WP7还是头一家。
当然,这些只是DEMO的展示,其实际实现效果还有待考证,毕竟整合facebook和twitter这种庞然大物,是需要强大的系统支撑的。
另外,笔者认为,WP这种将所有功能都大包大揽的做法,迟早会和第三方APP开发者冲突。Facebook、twitter客户端,那些LBS的APP,只要做得比系统自带的有优势,用户自然会选择后者,那样系统这部分功能设计就完全是资源浪费。除非,WP做得比第三方还好,那样WP的人岂不是要累死?
二、信息展示
弱化操作感,弱化背景,突显信息,是Metro的核心设计原则之一。WP7把这点也做到了极致——文字几乎成了所有界面的核心因素。
1、Messaging下第一界面没有条框进行发信人和信息的区隔,而是通过文字的大小、颜色来进行区分,用户在前几次使用时也许还有一些新鲜感,但长期使用,大量的文字信息会带来使用疲劳。
具体信息界面有条框分割,设计较好。

2、People在首页标签以动态图片的形式显示,效果很好。People其他界面延续Messaging的设计风格,均通过文字来进行信息的区隔。

3、Local Scout延续以文字为主的界面风格。设计的特色在于每一个页面上部都有相应地理位置的地图显示。

4、Calendar同样没有明显的条条框框的分割,文字是主要元素。

5、滑动与信息获取
“滑动”一定是用户使用WP7系统的关键词。几乎WP7的每一个标签,用户都需要不断滑动进入下一层页面,获取相关信息。而且,操作时还是一个循环的过程,即1-2-3-1-2-3……,这样用户很容易陷在循环之中,无法定位自己的操作步骤;返回到之前的操作同样需要滑动再滑动!
三、小结
通常在UI设计中,图标、图片、线条都可以起到调节页面的作用,同时使页面更整洁、信息组织更有效,而WP7本着“内容即界面”的原则,几乎把这些元素全部省略,单靠文字的大小、颜色来调节,页面反而更加混乱,容易产生视觉疲劳。
“内容即界面”的根本目的是直截了当地提供用户最想要的信息,然而实际上WP7并没有对信息的组织进行优化,这些信息的组织布局和iOS、安卓系统没有本质区别,只是少了一些线条、图片而已。

另外,这种“信息即页面”的展示方式,还导致了一个新问题:所有APP只能放在首页依次向下罗列。虽然数据显示大部分用户常用APP不到10款,但是用户下载不用的APP依然很多,而且对于那些游戏玩家来说,肯定远远多于10款。即使WP7提供了强大的搜索功能,但是通过搜索来找到一款APP,用户在获取时,依然是一件费时费力的事。

UI设计的根本目的是什么?是帮助用户直接、高效地获取信息。Metro“内容即界面”的信息展示方式以及什么panorama的显示形式并不一定是好的设计,在用户的长期使用中,信息组织的合理与否,直接关系到用户能否简单高效的获取信息,这才是用户体验的关键。WP在UI设计上,还有很大改进空间。 |


