接上一篇:Foundation框架 - 快速创建跨平台的网站页面原型(上)
移动化
用户使用移动设备访问网站时,期望会有所不同。对于眼前这个内容类网站,我们希望用户在使用移动设备进行访问的时候,可以在首屏直接看到主要内容部分。移动设备用户在浏览网页时,很厌恶的一点就是,在忍受了网站页头和全局导航的加载过程之后,仍然无法立刻看到主要内容。(关于在移动设备中,网站内容呈现方式的策略,可以参考我们之前关于响应式网站产品需求及设计流程方面的文章)
在不做任何移动化处理之前,我们的原型在小屏幕移动设备中的呈现方式如下图所示:

首屏中,我们只能看到logo、网站标题等与主要内容、全局导航无关的元素。真不靠谱。我们接下来要使用一些Foundation提供的的专门用来处理不同设备视图的class,让原型中某些元素在小屏幕移动设备中发生变化。
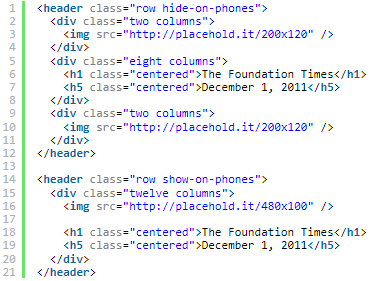
当前,我们的基础版页面原型中,header部分的代码是这样的:

添加了移动化的class之后:

重点在于两个新的class,一个是hide-on-phones,另外一个是show-on-phones。顾名思义,它们用来控制元素在手机设备上的显示和隐藏。Foundation预设了一些这样的class,用来根据不同类型的设备,响应式的调整页面元素的呈现方式。
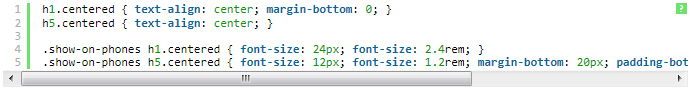
现在,当使用手机浏览页面原型时,只有第二个简化的header会显示出来。接下来,我们为这个移动版本的header写几行样式:

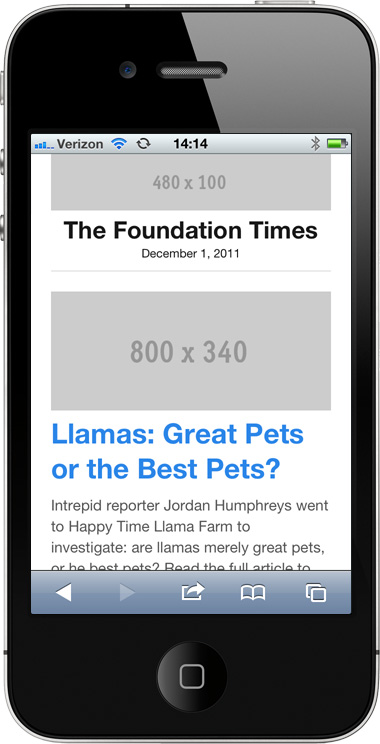
来看看到目前的成果:

好多了。现在的问题是,导航项在小屏幕中显得太多了,布局发生了错乱。一个常见的解决方案是,对手机设备,将导航移至页面底部。当然,我们并不是要真的移动它,而是像前面那样设置不同的显示规则。对于目前的全局导航,在class中增加一个hide-on-phones:

接下来,在页面底部,footer之前,添加一个新的导航;HTML结构与头部的全局导航基本一致:

区别在于两点:一是在容器的class中使用了show-on-phones,使该导航只在手机中显示;另外,在导航列表的class里增加了一个“mobile”,这样可以使每个导航tab都成为全宽,整个导航将成为一个纵向列表。
现在,我们的原型在手机中的首屏效果是这样的:

基于网格系统,编写了少量的高语义化HTML代码,配合Foundation原生提供的一些样式工具class,我们已经创建出了可以用来进行跨平台演示和测试的首页原型。
自己试试看
接下来,你可以按照我们前面的方法,自己试着为文章内页创建原型。同样,从手绘草稿开始。我们已经帮你完成了这一步,并添加了一些注释,作为编写原型代码时的小提示;见下图:

你可以下载这套实例的源文件包,实际看看这些原型相关文件(包括文章内页)的完整代码。
跨平台原型在项目实践中能起到怎样的作用?
正如我们在本文开头提到的,要使网站在任何类型的设备上都尽量兼容,最好的办法就是从设计流程的上游出发,创建跨平台性比较强的原型,确保从一开始就可以对布局结构等方面的设计方案进行及时检验。设计方面的迭代不能再仅仅依靠Photoshop了。
最近,我们在一个为本地某公益组织创建网站的实际项目中,运用这样的方式,进行了24小时冲刺式的设计开发。在勾画出网站页面的草图之后,我们使用Foundation框架,在不到两个小时的时间里,为所有的页面创建了原型。这些原型可以帮助我们在多种设备平台中直接测试相应的设计方案,同时,前端人员能够基于这些原型的代码结构并行式的展开相关开发工作,内容团队也可以基于可视化的原型策划文案;在这期间,我们也同时进行着视觉设计方面的工作。
有兴趣的话,可以查看关于这次项目的更多细节,包括全部页面的草图、跨平台原型等。
到目前为止,我们已经在很多客户项目案例中使用了Foundation框架;在我们自己的一些应用类型网站的设计开发过程中也有用到,包括axeapp.com,spurapp.com和reelapp.com。 |


