|
导读:更新一个网页界面,对其进行重新设计和包装可以有很多种不同的方案。作者Rian van der Merwe认为在重新包装过程中,要首先肯定网页的用户需求、展望市场的总体趋势,战略性的品牌定位。重新设计的方案和具体落实都要为他们服务。而重新包装的风险在于,更新之后的网页失去了用户已经适应、熟悉、认可的导航和体验。在美观改进的同时,失去了忠实于老版本体验的用户。由于这样一个风险的存在,设计的方向和宗旨需要谨慎把握。是否有保证美观的低风险方案?带着这个问题, Rian借鉴了Edward Tufte的“视觉信息”的理念,并提出了具体实践方案。
Edward Tufte 和他的数据-印记理论
作者一直对Edward Tufte 的视觉化数据理论很感兴趣。其中《The Visual Display of Quantitative Information / 量化信息的视觉呈现》是作者最喜欢的书籍之一,他从中找到了网页设计可以借鉴的理论。

在Edward Tufte的书中,他的核心理论是数据-印记,这一概念:
数据印记是不可或缺的图像的核心,数据变化和趋势通过不重复的印记的排列展现出来。
Tufte的理论是应用在数据图标和量化信息展示上的,作者是要借用他的理论来帮助解决网页设计上的问题。所以,Rian提出了一个数据-印记相通的概念:数据-像素: 这个网页设计上的数据印记理论。在网页设计上,我们可以把数据像素认为是引导用户浏览的最简单的单位。这些像素构成了屏幕的‘专注模式’,引导用户的网页导航。
举一个简单的实例:在一个款项支付界面上,核心数据像素是
信用卡号输入框
文字标识
支付发送按键
仅此而已。网页当然还是需要台头,支付内容,支付提示,信用协议等等,但是核心数据是以上3个。
从‘核心数据’出发,你可以添加其他内容。这个就是Tufte的理论。为了确保核心数据像素的主导和突出,以及网页的美观,作者认为重新设计网页的任务可以具化到找到适当的“核心数据像素率”。
准则1:首先设计数据像素
更新一个网页, 指导理论是 每一个页面都应该专注在核心数据和由这些核心数据指引的你需要用户去做的事情. 其他的数据像素都是噪音,只有在核心数据像素设计好之后才需要考虑。这个概念在Craig Mod的文章“我们未来书籍的形象”一文中提到:他描写了kindle从睡眠状态中醒来的设计(和iPad比较)更加像本实体书。让人有安全感,是一种“无声的信用保证”:
这种“无声的信用保证”可以应用在数据上。具体来说,在设计用户体验的时候,我们展现数据的方式应该让用户感觉不到他们在刻意地读取或者使用数据。
这个不是在暗示一种乏味的设计或者说唯美主义不重要。这个意味者我们需要考虑到任何附加在核心像素上的设计都是服务核心功能的,而不能把用户的注意力吸引到这些辅助设计上。

图: Sarah Blake
准则2:合理缩减非核心数据像素
在核心像素的基础上,添加辅助像素;如何找到合理的核心像素率?
第一步,是删除非核心像素 - 非核心像素,就是页面元素中不服务于网页主要功能的设计部分。这些像素不能引导用户去使用网页的主要功能, 具体来说是:
色彩:不支持视觉传承的色彩对比
字体:特殊的字体设计,会分散用户注意力。
分段图像:避免使用过渡图像,尽量用空白自然地隔开段落和功能区间。
页面排版:段落对齐,字体大小 和 颜色反差:避免不必要的刻意设计。 (例如,端落缩进,较大的图标或者显目的颜色都会分散用户的注意力)
如果访问doHome的页面,这种分散注意力的设计的坏处非常凸显. 导航目录上的反光设计, 没有明确目的的影像, 导致的结果是没有足够的内容让人一目了然它是做什么的。

与之相反,MailChimp 的核心数据像素率把握的很好. 言简意赅介绍网页的功能; 大块的输入框和明确的指示文字标识保证用户能够很快地填写完注册页面; 准确的文字提示告诉你注册的具体内容; 然后注册按键显目:大,颜色鲜明对比。

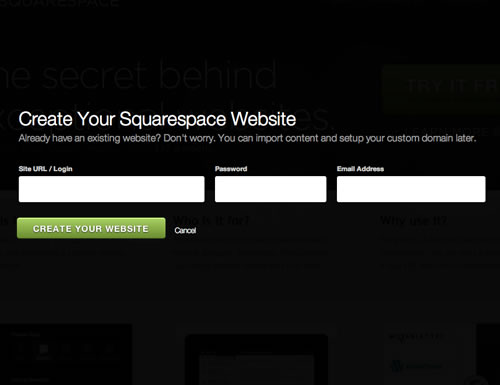
极端的例子像Squarespace’s:注册页面上把可能分散注意力的像素全部去除,保证了零几率注意力分散,注册成功率大大上升. 在登录页面,用户一旦点击“注册”,背景图案完全消失,如图所示:零分散

Google+也是一个“非核心像素最小化”设计的典型例子. 就像 Oliver Reichenstein说的 :
设计一个简练的网站界面非常的困难:干净,没有多余的线条,框架和装饰。内容的传承明确,用色准确,一致。
这里列举了些许网站是为了具体介绍这个抽象概念的落实:必须准确地分析视觉元素。把分散注意力的像素去除。 |


