
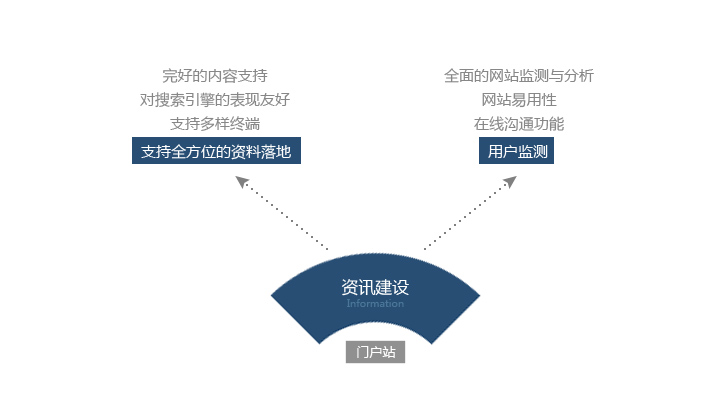
【门户站分解图】
实现更多元化的资料呈现支持和更精准的用户监测。
随着网站承载功能的细分,门户站的建设的功能更倾向于对资料的呈现,门户站主要接引着来自各类社区、引擎和终端的用户,在进一步优化内容支持和满足搜索引擎的基础上进一步支持多样化的终端成为了未来的首要任务和创新点。
(1)支持全方位的资料呈现
对内容的支持:
对内容的支持主要表现在“内容信息的优化”和“内容管理的优化”。
内容信息的优化主要包括:内容素材、容量、编排,以及更新的频率与呈现方式。
内容管理的优化主要是通过内容与用户、管理 、功能的完美结合,使信息以良好的呈现方式输出给用户。在这方面语义学的发展将有助信息更加精准的输出。

良好的信息管理将保证用户在接收信息中的连贯性,使信息持续不断的在潜移默化中被浏览和吸收。
对搜索的支持:
很多网站都已经了解到了搜索引擎优化对于网站的重要性,除了从SEO的角度去设计之外,现阶段的动画视觉表现也纷纷对搜索引擎表示友好。从前由于FLASH将所有的文字信息封装进了动画,使得搜索引擎无法获取其相关信息,而现在出现了JS动画和具有独立信息的FLASH技术。使得在满足资讯搜索的同时也兼备了较好的动画视觉体验。
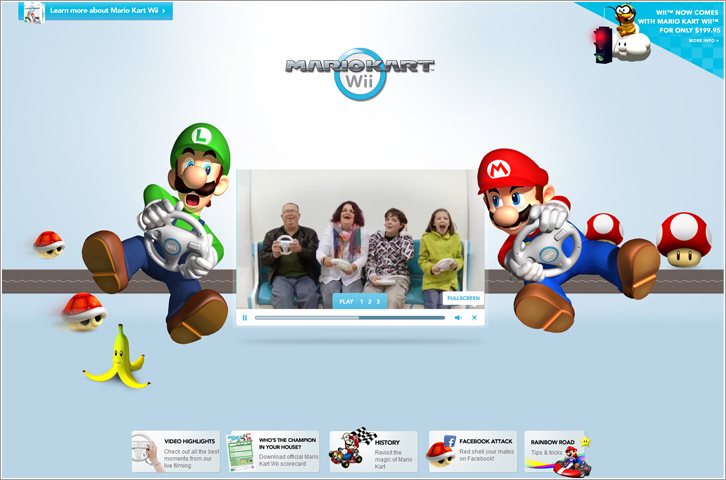
使用JS动画

Mario Kart Wii Experience http://www.nintendo.com.au/gamesites/mariokartwii/
支持引擎搜索的FLASH全站

对终端的支持
多平台、多设备浏览的统一性,带来交互设计全新挑战,对多种终端的有效支持成为了资料完整呈现的保证。

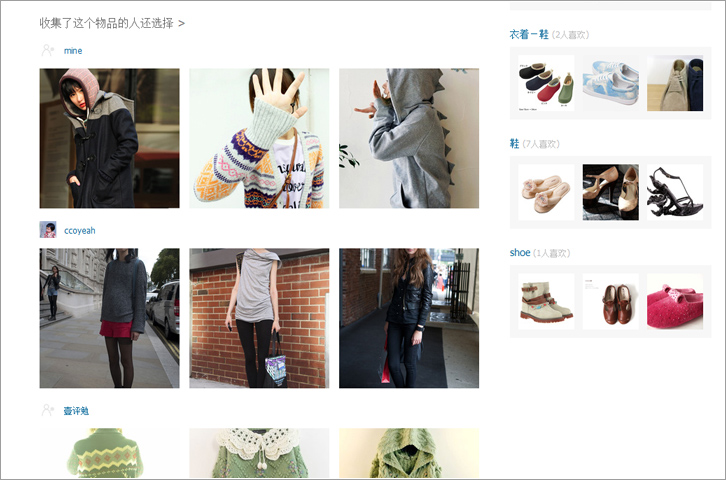
动态流体布局
流动布局的设计主要解决了一些不同终端和显示器的浏览问题。它巧妙地重排元素,并填补了网页的所有空间,而且在每个浏览器和不同分辨率的显示器上都表现出色,也同样适用于移动终端的横向或竖向阅读,同时它通常配以流畅的动画效果,其中有些甚至针对不同类别有不同的效果。

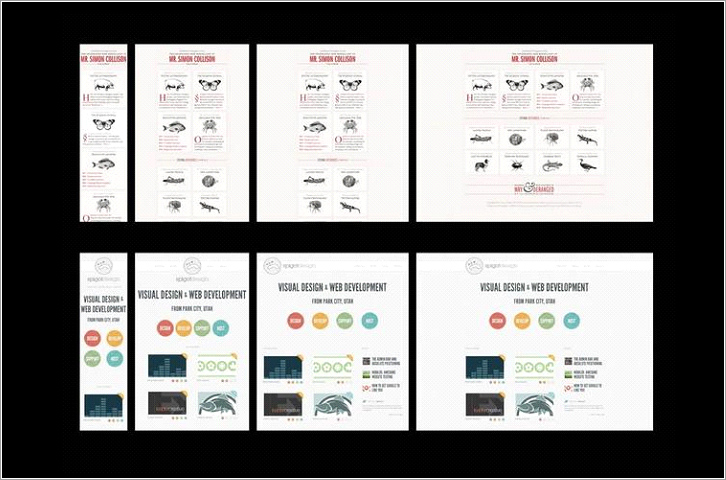
基于栅格的多列布局
屏幕分辨率的增加,基于栅格布局基础上,使用多列在同一空间呈现更多内容。更多的网站在朝着多列布局,流动布局,以及响应性设计。
网页栅格系统是从平面栅格系统中发展而来。使用栅格系统让网页的信息呈现更加美观易读,更具可用性。网页设计将更加的灵活与规范。

(2)全面的用户监测
全面的网站监测

网站易用性优化
网站的易用性主要表现在速度体验、操作体验、结果体验、信任体验四个方面。如何从资讯策划和交互设计上进行进一步优化相当重要。
速度体验:也就是网站的打开速度,它包括服务器优化、代码效率、图片和FLASH优化。避免用户出现焦躁心理,不让用户在等待过程中流失。
操作体验:是用户在使用网站过程中的功能性感受,它包含了6个关键点,页面导航、页面容量、页面结构、页面链接、路径设计、帮助中心。优秀的操作体验会让用户清晰了解自己在网站上能做什么、该如何操作,并产生继续看下去的意愿。
结果体验:就是用户通过操作行为获得结果的一种体验过程,友好达到用户预期的结果体验是我们的目标。
信任体验:对于网站来说,信任感决定了用户对网站信息的认可度,它由产品品牌和长期建立的良好的信任体验构成的。就网站信息而言,信任体验依附于过去产品的市场影响力、权威性的支撑,而对于信任体验的建设来说也依赖我们正在进行的不断的信任体验的支持。
在线沟通功能优化
在线沟通主要包括:在线客服系统、潜在客户跟踪系统。
利用现有更新的技术实现更即时和精准的沟通,并且再通过后期的沟通跟进使潜在用户成为真正的客户。 |


