模块化思想已经不再是创新,陆续的演变成一种思维模式,在处理各种问题时都会考虑模块化思想
前端重构也已经有各种模块化的思想出现,结构模块化、样式模块化等等
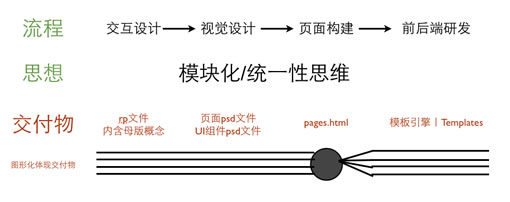
今天和同事沟通视觉统一化的时候,发现流程中在产出物方面存在一个问题
如下图所示:

大家按照统一的思维过程在执行时 产出物在页面构建的环节,形成了一个聚合,从以UI组件为单位变为了以page为单位的产出物,而之后到了后端研发时,其实Template还是需要再次分拆,由于这个问题,而产生了更大的沟通成本,降低了整个团队的效率
基于这个问题 我提出了一个解决方法 还算不上解决方案,短暂的解决一下
在页面构建的环境 通过webserver的SSI Include指令 将静态页面也进行模块化,在交付产出物的时候后端研发人员是很清晰的看到module的复用代码,也降低了重构页面时对于统一的ui而产生不同html和css代码的错误率
具体实现如下:
在开发(测试环境) 建立webserver(nginx、apache均可) 然后通过配置文件开启SSI支持
Apache 开启SSI方式
要使服务器允许SSI,必须在httpd.conf文件或.htaccess文件中有如下配置:
Options +Includes
告诉服务器以允许解析文件中的SSI指令。注意,在多数配置中,多个Options指令会互相覆盖,所以,可能必须对需要SSI的特定目录使用Options,以确保位于最后并起作用。
并不是所有文件中的SSI指令都会被解析,所以,必须告诉Apache应该解析哪些文件。有两种方法,使Apache解析带有特定文件后缀的任何文件,比如.shtml, 配置如下:
AddType text/html .shtml
AddOutputFilter INCLUDES .shtml
在 Nginx 开启 SSI ,加入以下3行就OK了,可以放在 http, server, 和 location 段都行:
ssi on;
ssi_silent_errors on;
ssi_types text/shtml;
SSI Include 指令语法,我们主要用这个语法来调用相关组件文件代码
<!–#include virtual=”文件路径” –>
在构建页面时 目录结构可以是
demoproject/ 项目文件夹
|-- aboutus.shtml 综合性页面 包含module调用
|-- index.shtml 综合性页面 包含module调用
|-- other_page.shtml 综合性页面 包含module调用
|-- module 组件文件夹
| |-- footer.html 组件文件
| |-- header.html 组件文件
| `-- other_module.html 组件文件
|-- images 其他静态文件
|-- js 其他静态文件
`-- style 其他静态文件
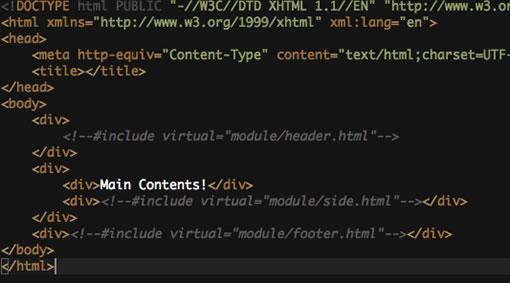
这样 我们形成的综合性页面的代码中会包含module调用,在我们每次对通用组建修改时,只需要修改组建文件即可
如下图,因为我们之前在webserver配置了SSI支持,所以我们能够实时预览效果

这样,除了在开发时方便了我们自己,我们的交付物也能够体现模块化思想,方便后端人员处理templates
同时我也用python写了一个开源项目,方便使用shtml这种方式构建页面的同事 产出传统html交付物 |


